Im Download Archiv von Three.js ist auch ein WYSIWYG-Editor enthalten. Dieser WYSIWYG-Editor eignet sich sehr gut eigene 3D Modelle in Szene zu setzten, ohne Programmkenntnnise.
3D Modelle erstellt man mit Blender. Dies ist ein freies 3D-Modellierungs- und Animationsprogramm. Mit dem Exportscript von Three.js für Blender werden die 3D Modelle im Json(.js) Format exportiert.
Ich habe eine Badeente als Beispiel erstellt. Das File downloaden und auf dem Desktop speichern, den Editor starten. Mit Drag and Drop das 3D Modell in den Editor ziehen. Jetzt erscheint im Editor ein schwarzes Modell, da das Licht fehlt. Über den Menüpunkt Add den Menüpunkt Hemispherelight auswählen und es werde Licht, die Farbe des Lichtes einstellen.
Badeente im Json Format (.js) (RMT Link speichern unter)

Das Modell mit der Maus auswählen und im Menü rechts sind alle Einstellungen zum Positionieren und Skalieren verfügbar.
Jetzt wollen wir, daß die Ente im Wasser schwimmt. Menü links oben Add Plane wählen. Diese Plane unter die Ente positionieren. Die Wasser-Textur downloaden.

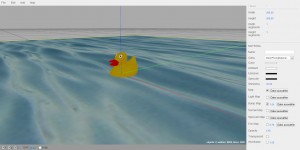
Bei den Materialeinstellungen für Plane Map Datei Wasser Textur wählen und Bump Map Wasser Textur wählen. Und jetzt sollte es so aussehen, wie im Bild unten.

1 comment on Three.js WYSIWYG-Editor