Three.js ist eine Library (Programmbibliothek) oder ein Framework (Programmiergerüst) in Javascript für die Darstellung von 3D Szenen im WebGL Standard. Benötigt wird ein Server mit FTP Zugang und einer Domain. Die aktuelle Version steht auf Threejs.org zur Verfügung. Auf den Server werden die Verzeichnisse examples und build übertragen, alle Beispiele (ca. 120 MB) müssten jetzt auch auf deinem Server laufen. Die Beispiele sind auch die beste Grundlage für eigene Projekte. Grundkenntnis in Programmierung von HTML und Javascript werden voraus gesetzt.
Es geht auch erst einmal mit dem HTML Editor zum Ausprobieren, hier ist das Grundgerüst eines three.js Projekts vorgegeben.

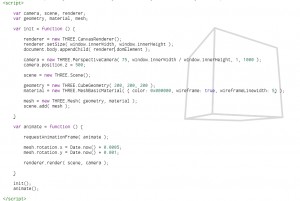
In diesem Editor werden alle Änderungen im Quellcode direkt auf dem Canvas ( Html5 Leinwand) ausgeführt. Der Aufbau einer Scene besteht aus Kamera (camera) und dem Objekt (Mesh). Ein Objekt besteht aus einer Geometrie und dem Material. In der Funktion init wird die Scene zusammengestellt. In der Funktion animate wird das Verhalten des Objekts definiert und die render Funktion ausgeführt. In dieser Funktion wird die Scene berechnet.